Designing a Responsive Portfolio Site
Data: 4.03.2018 / Rating: 4.6 / Views: 874Gallery of Video:
Gallery of Images:
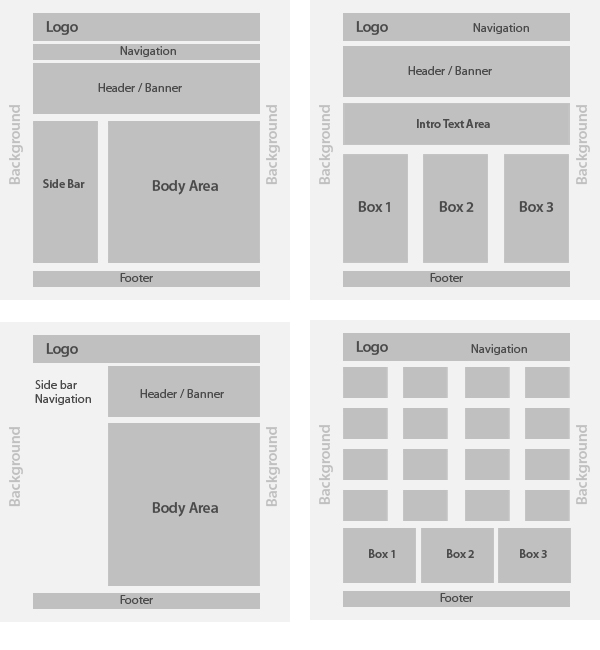
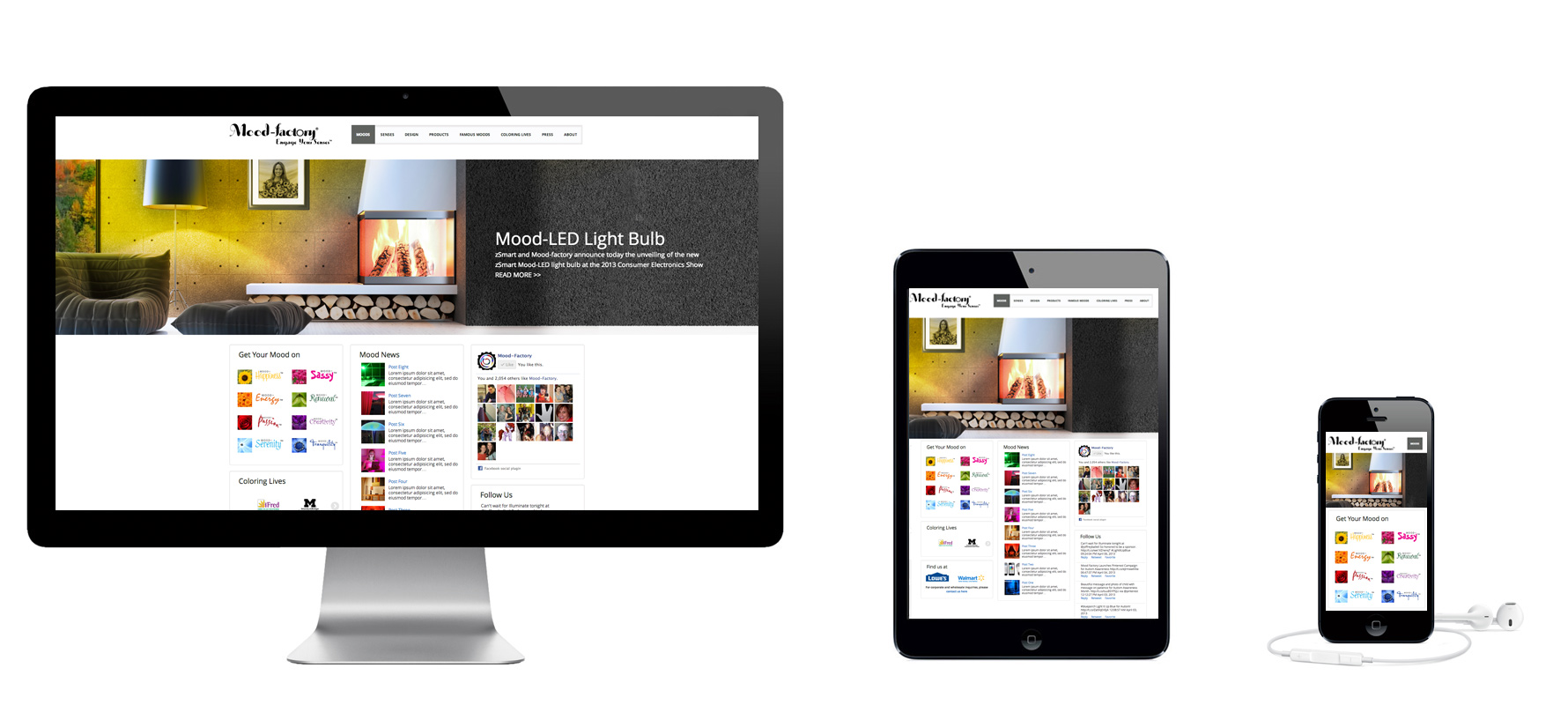
Designing a Responsive Portfolio Site
Welcome to Designing a Responsive Portfolio Site. In this course you'll learn how to design two different breakpoints for a responsive portfolio website in Adobe Photoshop. Bootstrap 3 and 4, Foundation 6 and Materialize are the most popular. Designing with these well tested frameworks has many advantages. You can use them to learn, be inspired, or to jumpstart your very own creations. Hop over to our scrollportfolio theme to marvel at the tricks Site Designer has to offer RESPONSIVE SITE. org offers free web design tutorials, articles, news, interviews, web design showcases, software reviews, website templates and free design stuff. And because we're building a portfolio site, it's really easy, but you can also adopt this for any smallbusiness site. But it's more than just that, because we're building a responsive site. Become A Professional Web Designer: Learn How To Build Responsive Portfolio Web Site A great portfolio can make the difference between landing the job and getting passed over. This quick and fun projectbased course will show you how to build a responsive portfolio site from start to finish. Responsive Design websites Responsive websites are those crafted to use W3C CSS3 media queries with fluid grids and commonly also fluid images, to adapt the layout to the viewing environment. The idea of responsive web design is to make websites that fit multiple screen sizes. Sometimes it can be difficult to get started on a new approach to designing and building websites, especially when dealing with Responsive Design and trying to break out of the mould. Let this collection of responsive designed websites across a variety of website types help get your creative and developer juices flowing. Responsive Web Design Templates Previous Next W3. We have created some responsive templates with the W3. You are free to modify, save, share, and use them in all your projects. A great portfolio can make the difference between landing the job and getting passed over. This quick and fun projectbased course will show you how to build a responsive portfolio site from start to finish. Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones). A portfolio website can cover a lot of bases. Generally speaking, professionals, agencies, freelancers and artists require a creative medium to display their work. This is why website portfolios, or other sites in which content is the number one focus, are some of the most popular and valuable projects for people looking for inspiration for. In November 2015 I did a little talk at the School of Visual Arts (SVA) in New York City about designing Adobe Portfolio, its of course important that the marketing site is responsive, but. Responsive web designing is remarkably different from traditional designing in terms of technical and creative issues, and a careful use of this can do wonders. Best, latest free responsive html5 css3 website templates to create highquality portfolio, corporate, app product landing pages, mobile websites and more with. Responsive Website Designing Company In DelhiNCR, We design awesome mobile friendly and responsive website for your business. As more and more people are using mobile, tabs many different type of screen size devices for browsing internet, your website must be mobile friendlyresponsive to give user a awesome experience. Hence you require a website that is compatible on all type of. Choose from over 1, 500 HTML Portfolio Website Templates. All created by our Global Community of independent Web Designers and Developers. creative, designer, freelancer, minimal, modern, one page, personal, personal portfolio, portfolio, responsive, site See all tags. Haribo Onepage Portfolio Template. Join Paul Trani for an indepth discussion in this video, Creating a portfolio, part of Designing a Responsive Mobile Website with Muse. Choose from over 3, 500 Creative HTML Website Templates. All created by our Global Community of independent Web Designers and Developers. creative, designer, freelancer, minimal, modern, one page, personal, personal portfolio, portfolio, responsive, site See all tags. Haribo Onepage Portfolio Template. Opt for creative professional themes for your Design Portfolio! Our 100 Responsive Website Templates will help your design works look perfect. The portfolio is the showcase of some of the web designing ecomsolutions have created for clients based in West Sussex, horsham, london, billingshurst, UK and overseas. Portfoilo demonstrates cms and ecommerce website development, cms and responsive website design, seo and brand building and brand management for clients based in West Sussex and London UK. Lesson 2 of 22, a Tuts course on Designing a Responsive Portfolio Site taught by Craig Campbell. The full course is available at. Responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. Recent work also considers the viewer proximity as part of the viewing context as an extension for RWD. Brownie is a simple and clean Free Premium Responsive HTML5 portfolio and business website template. The Body Farm S01e01 Every Witch. Designing a responsive portfolio site with craig campbell Search Torrents and Download Torrents. So we've reached the end of our Responsive Web Design week, tonight's post will be the last of the series. We are going all out to help you How to Turn Any Website into a Responsive Site. Designing For A Responsive Web. By Max Luzuriaga [View tutorial 0 reviews for Designing a Responsive Portfolio Site online course. Responsive web design is firmly embedded in a modern web design workflow and cannot and should not be ignored. There are two approaches to incorporating 70 Stunning Responsive Sites for Your Inspiration 2017. Over the last few years, responsive web design was the standard for designing websites that looked great on any device. a welldesigned responsive website is a beautiful thing, so we pulled together 70 stunning responsive websites for your inspiration because who doesnt love. 15 really useful responsive web design tutorials; Build a greatlooking portfolio site suitable for all the viewports. CSS Grid Layout is growing in browser support every day, and while it's not a replacement for Flexbox or even for floats, when used in combination with them it's a great way to create new and exciting responsive layouts. Building a Responsive Portfolio Site with Justin Seeley Learn how to build a responsive portfolio site to showcase your art, photography, writing, or other content with HTML, CSS, jQuery, and some easyto. A collection of Bootstrap portfolio themes and templates perfect for web designers, developers, artists, and more. The John Markowitz Responsive Portfolio Website Template comes with everything you need for a new website. Check out free responsive website templates at Truly responsive Web design requires all three features to be implemented. Figure 4 shows the same responsive site on a Windows Phone, also with Internet Explorer 9. Both show a great deal of promise for designing responsive Web sites. Flexbox, currently a working draft at the W3C, adds support for four new layout modes: block, inline. 6500 responsive design templates from TemplateMonster. furniture, branding etc ready to use mockup sets for designing stores, websites, promo materials and social networks. Best Certificate Templates at TemplateMonster. You will find lots of certificate designs for any niche Responsive Portfolio. Responsive web design is firmly embedded in a modern web design workflow and cannot and should not be ignored. There are two approaches to incorporating responsive design into your workflow. Download Tutsplus Designing a Responsive Portfolio Site from other category on Isohunt. 25 Effective Design Portfolio Websites. This sites layout is responsive. Why it works: Tutorials for Designing a Portfolio Site: There are a number of excellent tutorials that can help you by walking through the design of an example portfolio site. Many f these tutorials cover the design and layout work in Photoshop.
Related Images:
- All kinds of highs a mainstream pop psych compendium 1966 70
- Hudson hawk bluray
- Speed grapher complete
- Tekken 2 kazuyas
- Natalie heart my sisters hot friend
- Office word full 2007
- The last night 2014
- Voice of britain
- Wondershare video editor crack
- Punisher 1989
- Ip man ganool
- The killing s03e09
- Word and image
- The reluctant dragon
- Christine Stephen King
- Planes Fire Rescue 2014
- Embrace of the vampire 1995
- Pharrell Williams Happy video
- Lightbringer series brent weeks
- Aint thinkin bout you
- Shaolin vs lama
- Twin atlantic 2014
- Nurses on the line
- Mad men s07e05 hdtv
- Fire in the Sky
- Snow white and the seven dwarfs 1937
- Black eyed peas the e
- Life unexpected s02e07
- Pearl jam albany
- Largo winch rar
- College rules siterip
- Dream theater train
- Pro Evolution Soccer 2013 full
- German learn warum
- U2 no line
- Dawn of tears
- Hansel and gretel get baked 2013
- Microsoft office 2007 zip
- Dont legalize it
- The mentalist s06e11
- Withnail and i
- Kamen rider decade
- Silver linings playbook dual
- Hell on wheels s02e06
- The fourth kind
- The universe s02
- Pretty little liars season 3
- The who book
- Avast antivirus pro keys
- Wagner levine morris
- Walking dead season 2 game ep 5
- With arms wide open
- Season 4 big bang
- Drop dead diva s06e02
- Diesel and dust
- The Longest Day 1962
- Compact disc club
- How i met your mother season 1 episode 5
- San andreas
- Naruto shippuden 176
- I cant stop flux
- The last ship s01e05 ita
- Satisfaction s01e02 720p
- Survival of the dead
- The kid 1997
- Escape from sobibor
- 1080p brr 2014
- Oh my god
- Red hot chili peppers stadium
- Transformers age of extinction hindi
- Sora no otashimono
- The machine dvdrip
- The first 48 s12e03
- Disney beauty the beast
- Dont trust the bitch in apartment season 1
- Logic under pressure
- Hip hop txl
- The kid 1997
- Windows 7 x64 ita
- Die hard 1 1080p
- Kaspersky keys chattchitto
- Run silent run deep
- Crazy machines new from the lab
- John lee 320
- Sweet baby 2